記事の執筆・監修
記事の執筆・監修
昨今の Web記事は様々に進化しており、商品やサービスの広報から販促にとどまらず、会社や個人といった掲載主体の信頼性にも大きく関わります。
インターネット黎明期とは異なり、無数の Webページが林立し合う混沌とした現在、その「信頼性」獲得が課題となっています。
真偽不明、玉石混交の Web記事に「信頼性」を付与する最も有効な方法が、専門家の監修です。
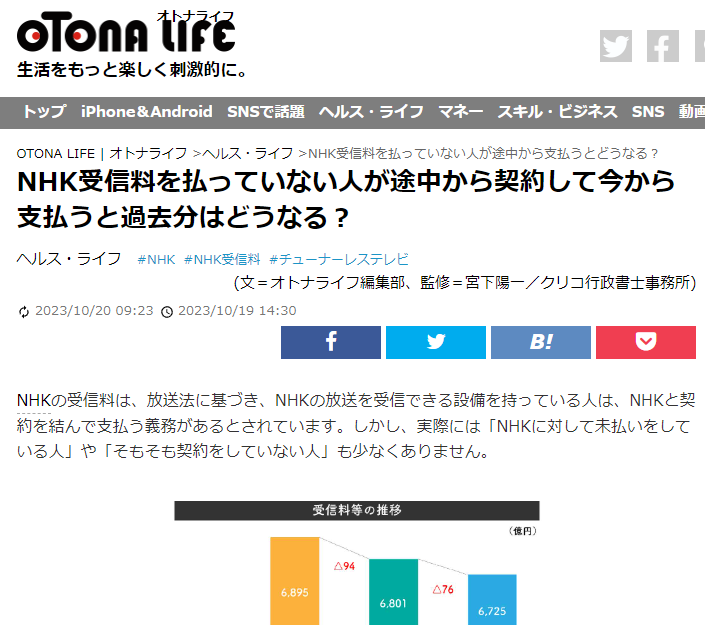
行政書士事務所とともに Web制作会社を経営する傍ら、これまでに専門分野についての記事執筆や監修を承ってきました。
広告のキャッチコピーやライティング、添削などもご評価をいただいております。
まずはご依頼お考えの内容を、お問い合わせフォームより送信してください。
Web 記事監修
ホームページを作るときに、日本では有料・無料のテーマを使ってプラグインでお問い合わせフォームを設置するという、旧世代的な作り方がいまだに主流となっています。
世界の Webページ制作の潮流は、Word Press のプラグインにある「Webページビルダー」を使って作ります。
このスマートで最新のやり方では、骨組みのあるテーマでは実現しえなかった、自由で、簡単で、カスタマイズ性の高い制作を可能にしてくれます。その Webページビルダーのなかでも世界で一番の人気ある「Elementor」の詳細な解説をしたのが本書です。
エレメンターのスキルを身につけることは、これから日本にやってくる Web制作の新しい潮流を、先取りすることになるでしょう。
エレメンターの解説本を出版しています
世界で人気のWordPressプラグイン「エレメンター」を使いたおす!
無料でWebページが、ここまで作れる!
【注意】本書で解説しているセクションやカラムといったWebページの構成概念が、コンテナという新しい概念に変わっていく流れがあります。
これはリキッドデザインと呼ばれる、より自由度の高い、世界的なWebデザインの潮流によるもので、Elementorにも採用される予定です。
コンテナ採用後も、本書で紹介するセクションやカラムを使ってWebページを作ることは以下の手順でできます。
ワードプレスの「ダッシュボード」→「Elementor」→「設定」→「機能」→「Flexbox Container」の「停止中」を選択して→ページ下部の「変更を保存」をクリック
「Flexbox Container」を有効にして作成したページは、上記の設定変更により表示されなくなりますので注意が必要です。
基本的なウィジェットの使い方は本書で学べますが、エレメンターで「Flexbox Container」が本採用になったら、コンテナを使ったWebページ制作をされたほうが将来的に良いと思います。
A4 サイズの大型本で、とても見やすいです。
豊富な画像を使いながら、さらに 10万字を越える説明文章のボリュームです。
216ページのプレミアムカラー印刷で、直感的な理解を促します。
本書の目的は、高度な Web ページを、知識ゼロから、誰でも簡単につくれるようになっていただくことです。
ネットを閲覧していて稀に目を引くような、デザイン性に優れた、動きのある、完全にプロフェッ ショナルな制作者によるものだろうクオリティの高い Web ページ。
あなたが今イメージする、そんなレベルの Web ページを、思い通りにつくれるようになります。
本来それを実現しようとすれば、膨大な知識と時間が必要でした。
その労力をショートカットしてくれるのが「 Elementor 」エレメンターという無料アプリケーションです。
エレメントという機能別の多様なパーツを、ドラッグ&ドロップ(左クリックでつかんで移動した いところで離す)でブロックを組み立てるように Web ページをつくっていきます。
まさに直観的な操作性、思い通りの Web ページを、誰でも簡単につくれるという訳です。
執筆を始めた理由はたった一つ、「世界で人気のエレメンター解説本が、なぜ日本で出版されていないのだろう?」という疑問からです。
世界では第 2 位の人気を誇るプラグインが「 Elementor 」です。
Word Press は日本で広く認知され、複数の解説本が出版されている現状において、プラグインがなければ始まらない Word Press の、人気プラグイン解説本がないという不思議。
これは日本と世界のプラグインシェア率を見ると、その理由が分かります。
上図の「世界の Word Press プラグインシェア率」をご覧いただくと、第1位は SEO に関するプラグインですが、第2位のエ レメンターから第5位まで、「 Web ページビルダー系」プラグインがずらりと並んでいます。
一方で下図にある「日本の Word Press プラグインシェア率」ですが、「 Web ページビルダー系」プラグインはトップ 10 に一つもありません。第 1 位は有名な「 Contact Form 7」ですが、このプラグインは HTML で 編集する「お問い合わせフォーム」等を設置するものです。
この違いから推察できるのは、日本のユーザーは Web サイトをつくるのに、有料・無料のテーマ を使って、別途プラグインで「お問い合わせフォーム」を設置しているであろう旧世代的な状況です。
Word Press の既存テーマは「枠組みがある」という宿命により、カスタマイズ性を求める時代の潮流にあわず、世界的には Web ページビルダーでサイトを作るというという流れになっています。
それは直観的でサクサクつくれる Web ページビルダーの登場が、既存テーマで Web サイトをつくる労力との差を無くしたことで起こった変化だといえます。
Word Press からエレメンターを有効にインストールした数は 500万以上で、エレメンターを拡張 する多数のアドオンも 100万以上のインストール数を誇るプラグインがあるなか、日本での Elementor プラグインシェア率は 32位となっています。
インターネットの世界では散見されることですが、プログラミング言語も英語であることから、イ ンターネットの新たな兆しは欧米から起こり、やがて日本にやってくというのが定型の流れです。
いまエレメンターを学び始めることは、これから起こる日本の Web 環境の変化を先取りすること にもなるでしょう。
思い通りに Web ページを作れることの小気味よさを、存分に体感してください。
「対立から調和へ」 宮下 陽一
日本で発売されていなかった、エレメンターの解説本です。
A4 サイズの大型本で、とても見やすいです。
豊富な画像を使いながら、さらに 10万字を越える説明文章のボリュームです。
216ページのプレミアムカラー印刷で、直感的な理解を促します。
【注意】本書で解説しているセクションやカラムといったWebページの構成概念が、コンテナという新しい概念に変わっていく流れがあります。
これはリキッドデザインと呼ばれる、より自由度の高い、世界的なWebデザインの潮流によるもので、Elementorにも採用される予定です。
コンテナ採用後も、本書で紹介するセクションやカラムを使ってWebページを作ることは以下の手順でできます。
ワードプレスの「ダッシュボード」→「Elementor」→「設定」→「機能」→「Flexbox Container」の「停止中」を選択して→ページ下部の「変更を保存」をクリック
「Flexbox Container」を有効にして作成したページは、上記の設定変更により表示されなくなりますので注意が必要です。
基本的なウィジェットの使い方は本書で学べますが、エレメンターで「Flexbox Container」が本採用になったら、コンテナを使ったWebページ制作をされたほうが将来的に良いと思います。
はじめに
プログラミングから、アプリ使いの時代へ
本書の目的は、高度なWebページを、知識ゼロから、誰でも簡単につくれるようになっていただくことです。
ネットを閲覧していて稀に目を引くような、デザイン性に優れた、動きのある、完全にプロフェッショナルな制作者によるものだろうクオリティの高いWebページ。あなたが今イメージする、そんなレベルのWebページを、思い通りにつくれるようになります。
本来それを実現しようとすれば、膨大な知識と時間が必要でした。その労力をショートカットしてくれるのが「Elementor」エレメンターという無料アプリケーションです。
エレメントという機能別の多様なパーツを、ドラッグ&ドロップ(左クリックでつかんで移動したいところで離す)でブロックを組み立てるようにWebページをつくっていきます。まさに直観的な操作性、思い通りのWebページを、誰でも簡単につくれるという訳です。
最優秀のWebページビルダーとして世界中のWebサイト制作者に使われてきたエレメンターですが、なぜか日本ではエレメンターの使い方を解説した本がない! ということで、本書を書こうと思い立った次第です。
プログラミングが学校教育で必修化され、AI時代にプログラミングくらいできないと、と言われますが、時代の流れを俯瞰するならばプログラミング教育必修化は20年ほど遅く、タイミングとしてはIT基本法成立とともに始めるべきでした。
いま「プログラミングの重要性」という時代背景は変わり、専門家になろうという方を除いて、同じ時間を使うならば、アプリケーションの使い方に習熟したほうが有益だろうと考えています。
私が中学生だった四十年ほど前、町に初めての小さなパソコンショップができました。学校帰りに展示品のコンピュータをいじって夢中になり、本屋さんで専門書を買っては、家でフローチャートやプログラムを書いて、翌日にお店でプログラムを打ち込んで実行するという楽しい日々。店員さんも朗らかに見守る、昭和の風景です。
でも今やソフトウェア開発は巨大な公共事業のようなもので、プログラマー個人は歯車となり、大きな資本によってマンパワーで仕上げる力業の世界です。
一方、その成果物であるアプリケーションは、直観的な使いやすさというユーザビリティを年々高めていく傾向にあるので、実際的な価値を短時間で生むことができるのです。
しかし矛盾するかのように、アプリケーションは多機能化による複雑性も増しています。これは開発企業が他社との差別化を図ろうとする努力であり、使いやすさへの努力とともに、多機能化への努力も怠りません。これによって私たち利用者は、ぱっと見の複雑性に怯んでしまうのです。
逆に考えればこの複雑性の障壁によって、全員が簡単に使えるものとならず、複雑性の障壁を打ち破った者だけが価値ある制作物を生み出せるという優位性を保ってくれています。
エレメンターの障壁を打ち破るのが本書の役目であり、エレメンターに親しみ慣れて、誰も作れないWebサイトを、簡単につくってしまいましょう。
アプリケーションの使い手が、価値ある作品をつくり出す時代です。
仮想空間に興味があるなら、無料の「Unreal Engine」に習熟するのがいいでしょう。Unreal Engineではプログラミングの代わりに、ブループリントと呼ばれるビジュアル スクリプティング システムを使い、フローチャートの基本概念にそった、ノードごとの分岐をラインで繋げてやることによって、複雑なプログラミングを視覚的なマウス操作だけで作り上げてしまいます。
Webサイトをつくるときにも、各スクリプト言語を使ってゼロからフルスクラッチする制作者はもうほとんどいないという状況が「時代」の現在地を表わしていて、一見して複雑そうなアプリケーションを使いこなしてしまうスキルこそが、時間対効果の最適解となっているのです。
「Elementor」エレメンターの利点は、自由にWebページをつくれるということに加え、Webサイトを運営していると実感する情報更新やデザイン変更の重要性をもカバーしてくれる点です。
あなたが事業をしているなら、作品を発信したいなら、サークルやグループのWebサイトをつくりたいのなら、更新や変更の場面に度々でくわすことでしょう。テキスト情報の更新程度であれば、一見きれいなテンプレートでつくったサイトでも出来ますが、Webページの構造をかえたり、新たな機能を挿入することは難しいことに後から気づきます。
想像してみてください。新製品や新しい作品を打ち出したいとき、イベントや募集をかけたいとき、何の制約もなく、ここに画像を入れて説明文を書き、その下にお問い合わせのフォームを設置するなんてことを数分で実現してしまうスキルを手に入れたなら。
本書では知識ゼロからの読者を対象に、無料エレメンターの解説をしています。これだけでWebサイト構築の道が開けるでしょう。
あなたの自由度を高めることに寄与できたなら、それは私の喜びです。
「対立から調和へ」 宮下 陽一
【注意】本書で解説しているセクションやカラムといったWebページの構成概念が、コンテナという新しい概念に変わっていく流れがあります。
これはリキッドデザインと呼ばれる、より自由度の高い、世界的なWebデザインの潮流によるもので、Elementorにも採用される予定です。
コンテナ採用後も、本書で紹介するセクションやカラムを使ってWebページを作ることは以下の手順でできます。
ワードプレスの「ダッシュボード」→「Elementor」→「設定」→「機能」→「Flexbox Container」の「停止中」を選択して→ページ下部の「変更を保存」をクリック
「Flexbox Container」を有効にして作成したページは、上記の設定変更により表示されなくなりますので注意が必要です。
基本的なウィジェットの使い方は本書で学べますが、エレメンターで「Flexbox Container」が本採用になったら、コンテナを使ったWebページ制作をされたほうが将来的に良いと思います。
ホームページを作るときに、日本では有料・無料のテーマを使ってプラグインでお問い合わせフォームを設置するという、旧世代的な作り方がいまだに主流となっています。
世界の Webページ制作の潮流は、Word Press のプラグインにある「Webページビルダー」を使って作ります。
このスマートで最新のやり方では、骨組みのあるテーマでは実現しえなかった、自由で、簡単で、カスタマイズ性の高い制作を可能にしてくれます。その Webページビルダーのなかでも世界で一番の人気ある「Elementor」の詳細な解説をしたのが本書です。
エレメンターのスキルを身につけることは、これから日本にやってくる Web制作の新しい潮流を、先取りすることになるでしょう。
お問い合わせフォーム
* の付いている項目は入力必須です













-1024x576.webp)
-1024x576.webp)