WordPress 5.4 ブロックエディター対応
ワードプレスで ブログを書く 簡単手順です。
ホームページを持つと次に課題となるのが、検索エンジンで上位表示されるためのSEO(検索エンジン最適化)対策です。
SEO対策において重要な要素の一つが、ホームページ内の情報量を増やすという作業です。Googleをはじめとした検索エンジンは、独自情報の豊富なホームページを評価して検索結果の上位に表示します。そこで有効な手段が、ワードプレスでブログを書くということになります。
この記事は3分程度で読み切れますが、ワードプレスでブログを書き、画像を投入して、公開するまで出来るようになります。
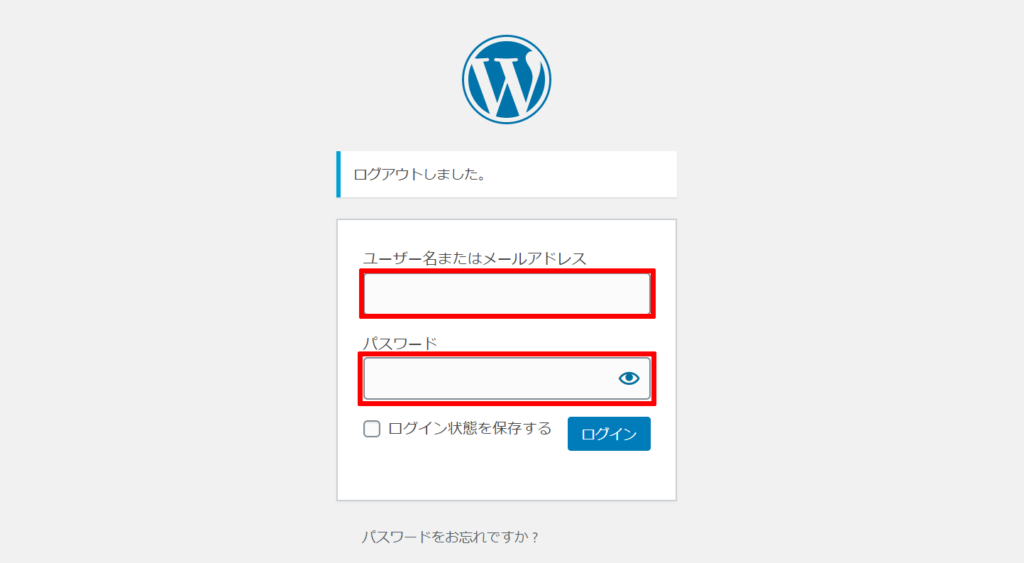
それではさっそく、ワードプレスにログインしてみましょう。
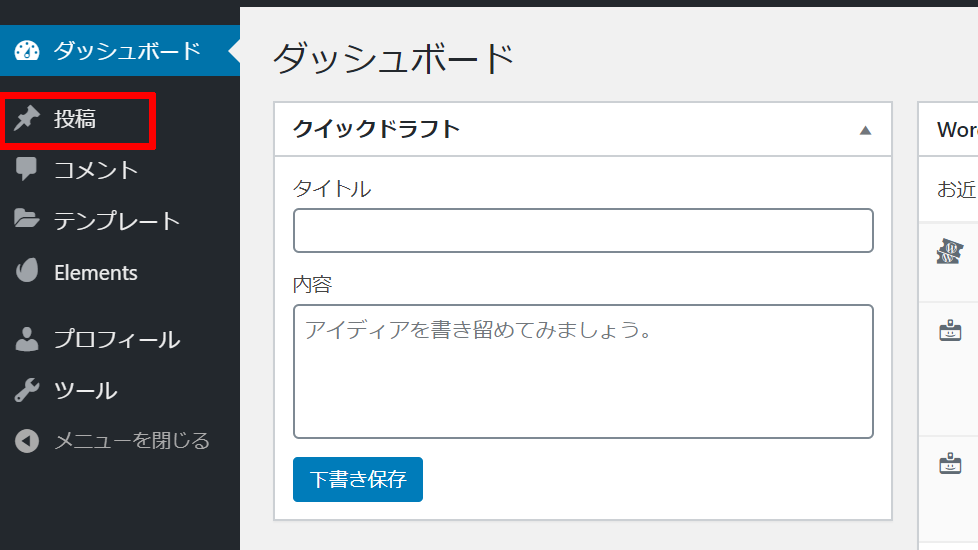
ログインすると、ワードプレスの管理画面に遷移します。
左側に並ぶ作業メニューから、「投稿」をクリックしてください。
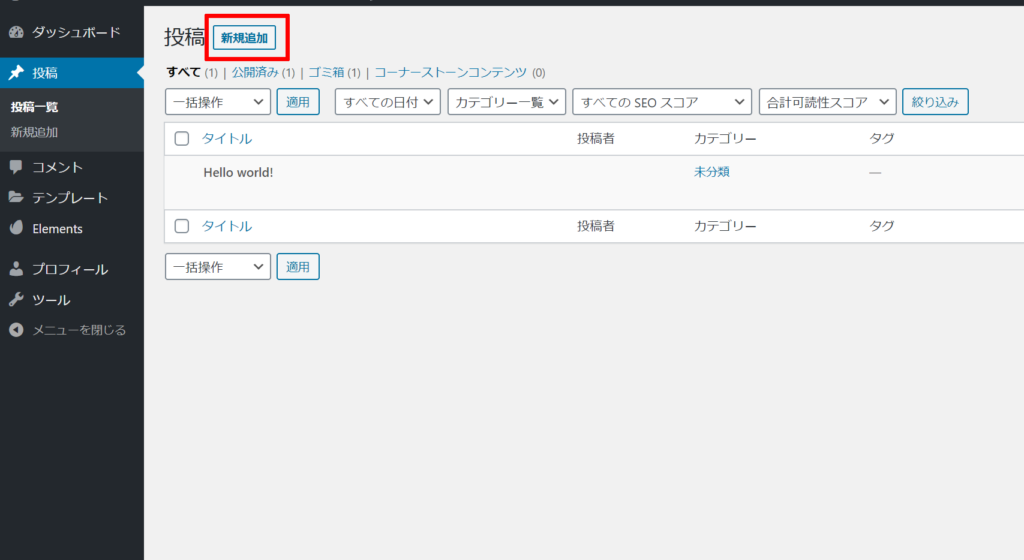
投稿一覧が表示されるので、上にある「新規追加」をクリックしてください。
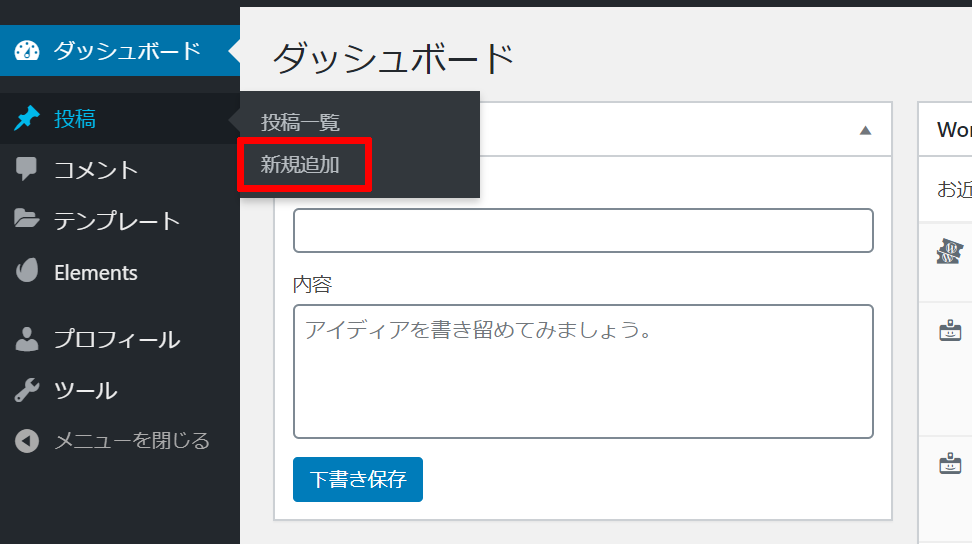
「投稿」にマウスオーバーすると現れるサイドメニューから、「新規追加」をクリックしてもいいでしょう。
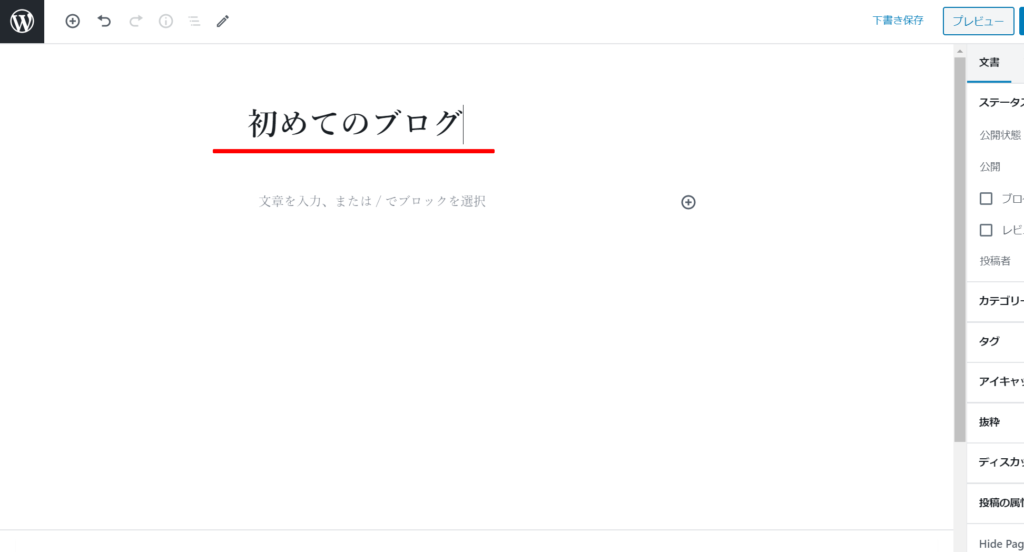
すると新規ブログの編集画面に変わります。まずはタイトルを入力してみましょう。
タイトルに「初めてのブログ」と書き込んでみました。
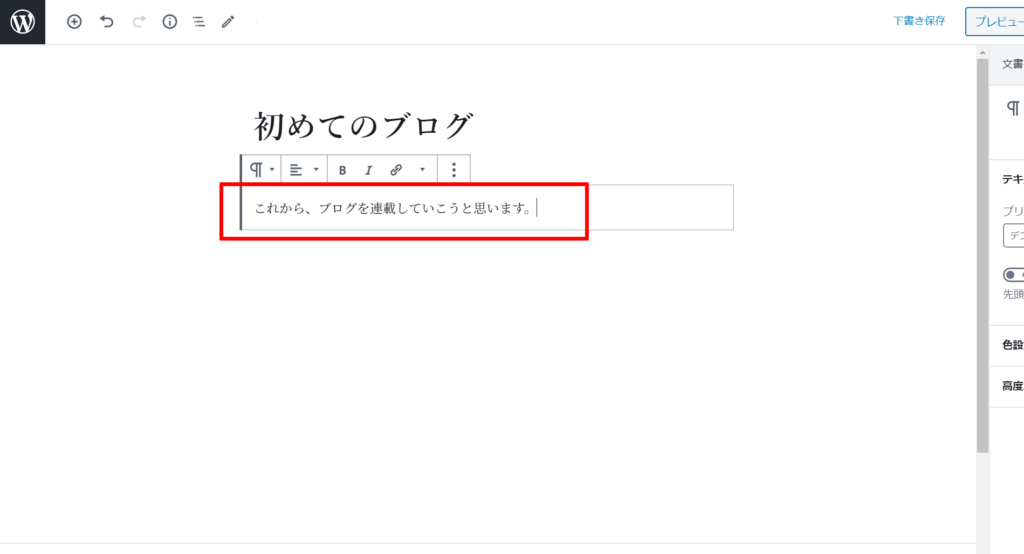
次にタイトルの下あたりをクリックすると、枠に囲まれた「ブロックエディター」が現れます。ワードプレスのブログ編集はこのブロックエディターを基本パーツをして組み立てたいきます。
文章も、画像や動画も、このブロックエディターを使って組み入れます。
ここには、「これから、ブログを連載していこうと思います。」と書き入れました。
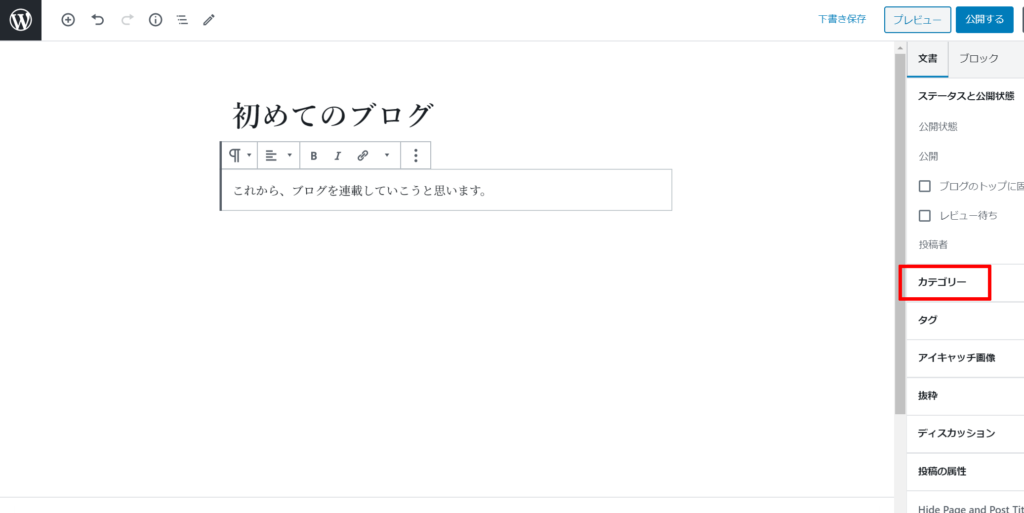
文章が完了したら公開する前に、このブログのカテゴリーを決めましょう。ブログの記事数が増えてきたときのための、必須の整理作業です。
右にあるメニューの「文章」タブから、「カテゴリー」をクリックします。
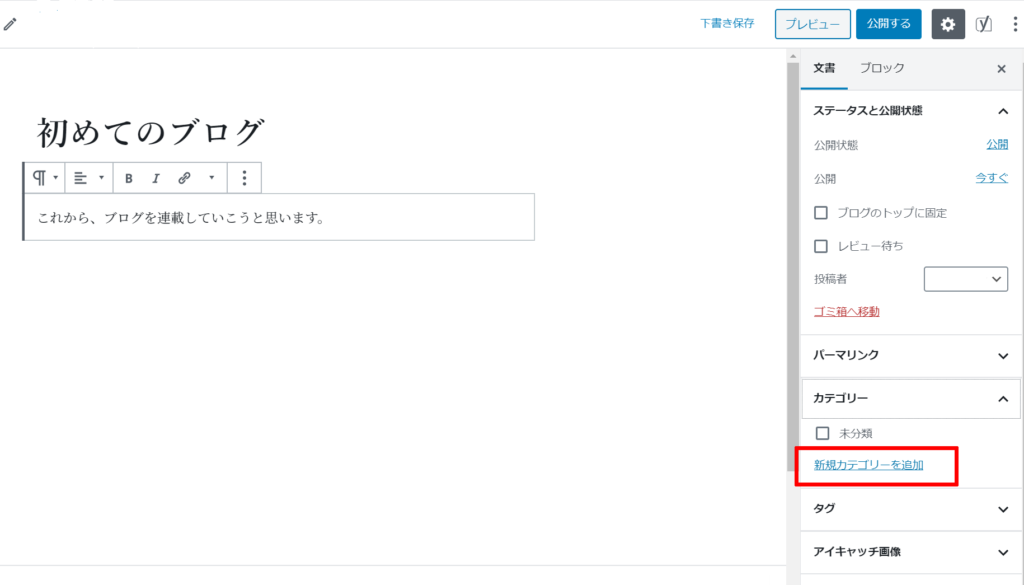
プルダウンで現れた「新規カテゴリーを追加」をクリックしましょう。
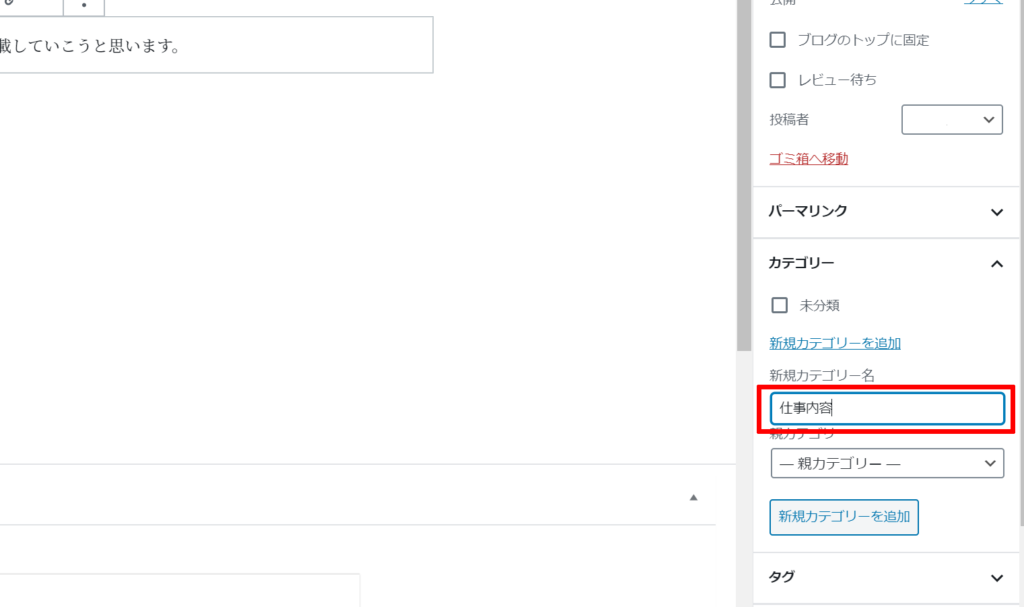
「新規カテゴリー名」の入力欄が現れるので、任意のカテゴリー名を書き込みます。
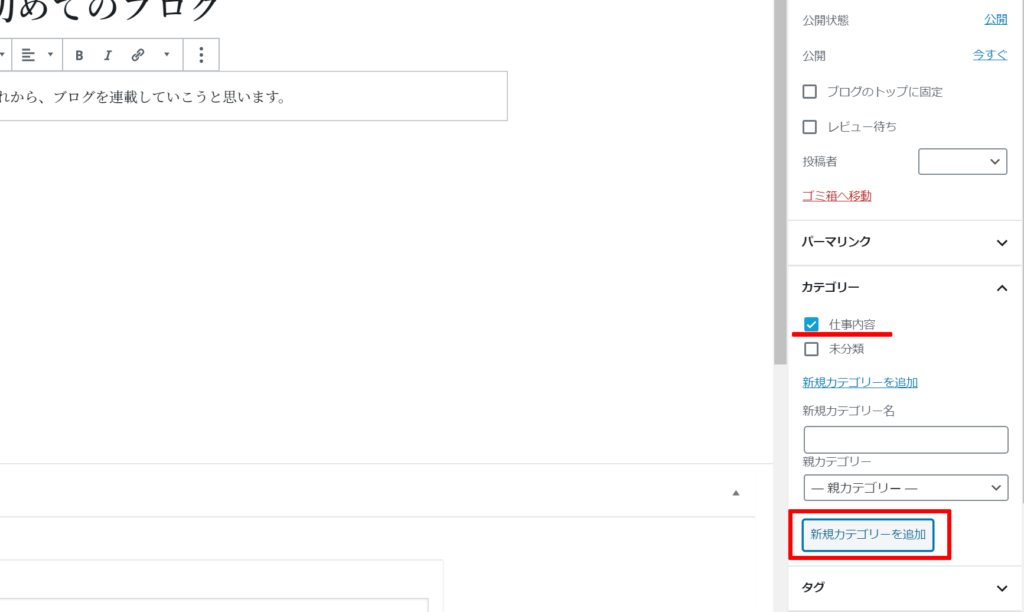
新規カテゴリー名を入力したら、もう一度「新規カテゴリーを追加」ボタンをクリックします。
すると入力したカテゴリー名が登録されます。
必要があれば「タグ」も同じ要領で登録しておきましょう。「タグ」はカテゴリーにとらわれず、複数の記事を横断的にまとめることが出来ます。
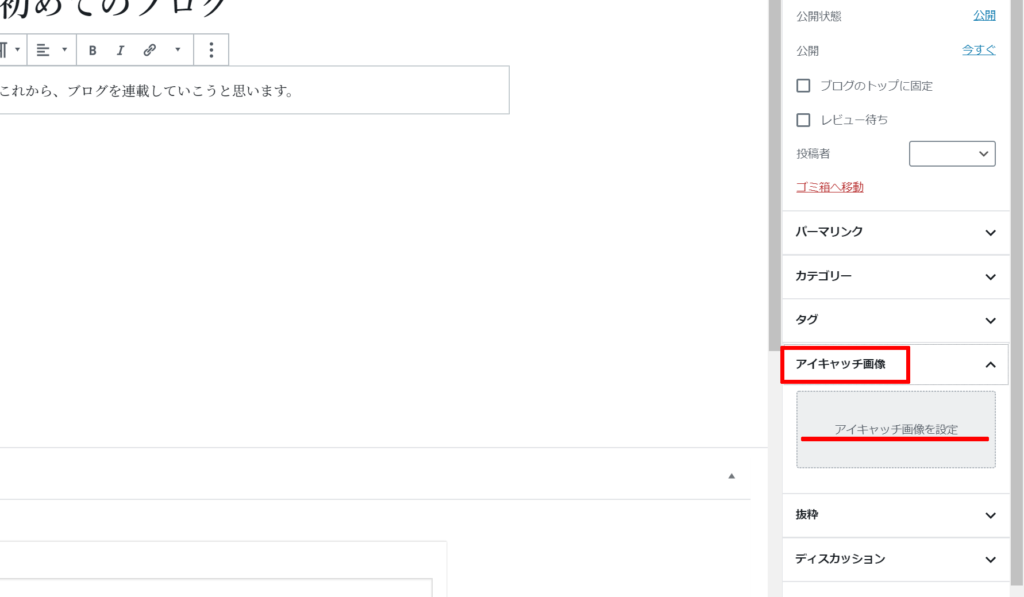
つづいて、アイキャッチ画像を設定します。複数の記事をアーカイブ表示したときなどに、その記事を象徴する目印の画像として表示されます。
「アイキャッチ画像を設定」をクリックしてください。
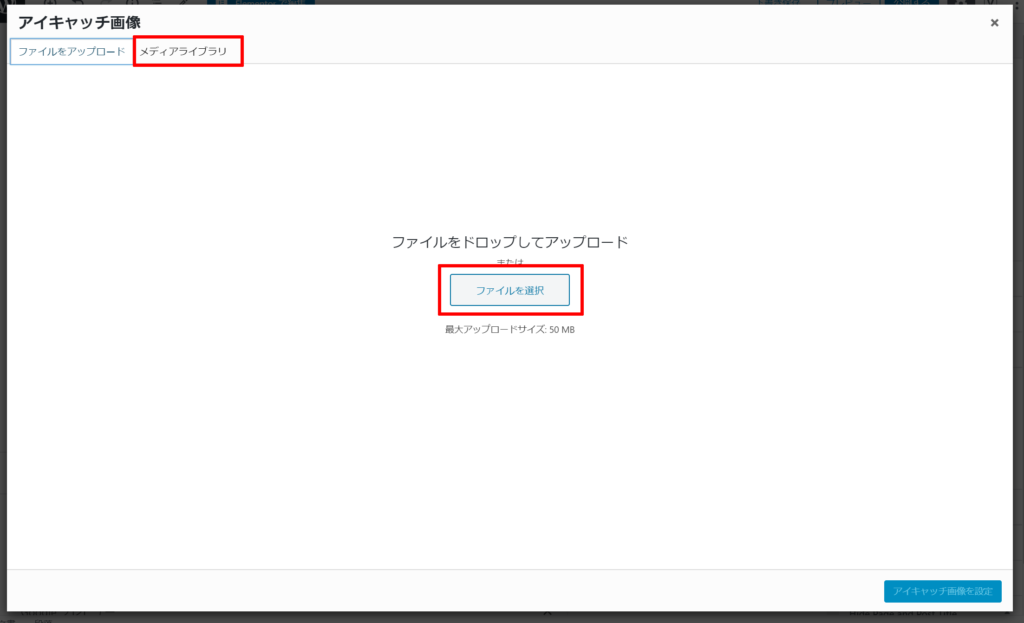
PCに保存してある画像から選択するときは、「ファイルを選択」をクリックして任意の画像をアップロードします。すでにワードプレスに取り込んである画像を使うときには、「メディアライブラリ」をクリックして選んでください。
選択した画像が、右のアイキャッチ画像に表示されれば設定完了です。
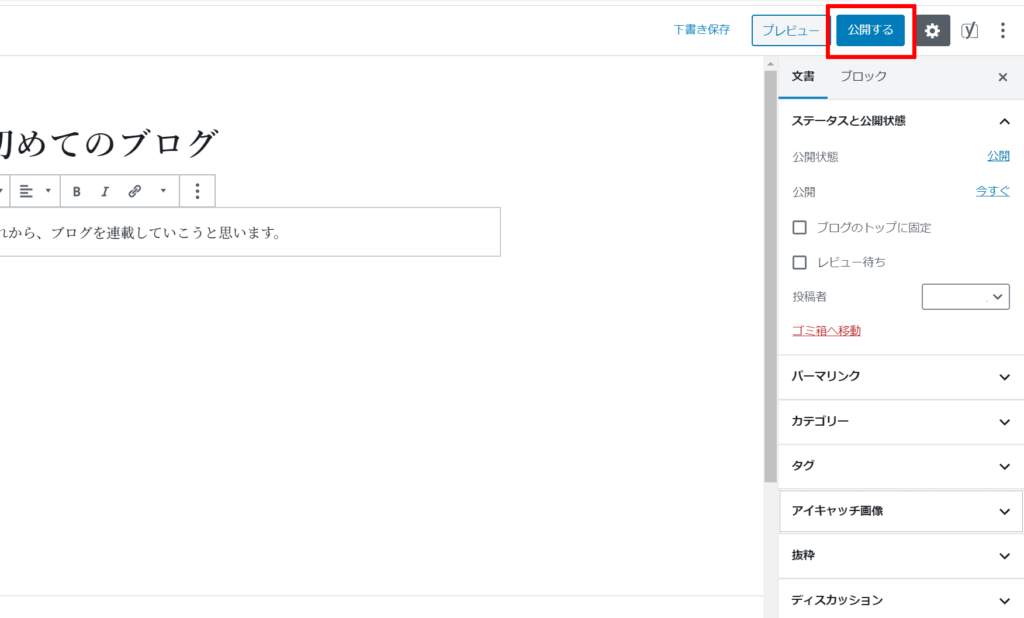
それではこれで、ブログを公開してみましょう。「公開する」ボタンをクリックします。
確認のポップアップが表示されるので、もう一度「公開」をクリックします。
「初めてのブログ(タイトル)」を公開しました。と表示され、ブログの公開が完了です。
管理画面から投稿一覧を見ると、公開したブログが投稿一覧に表示されています。
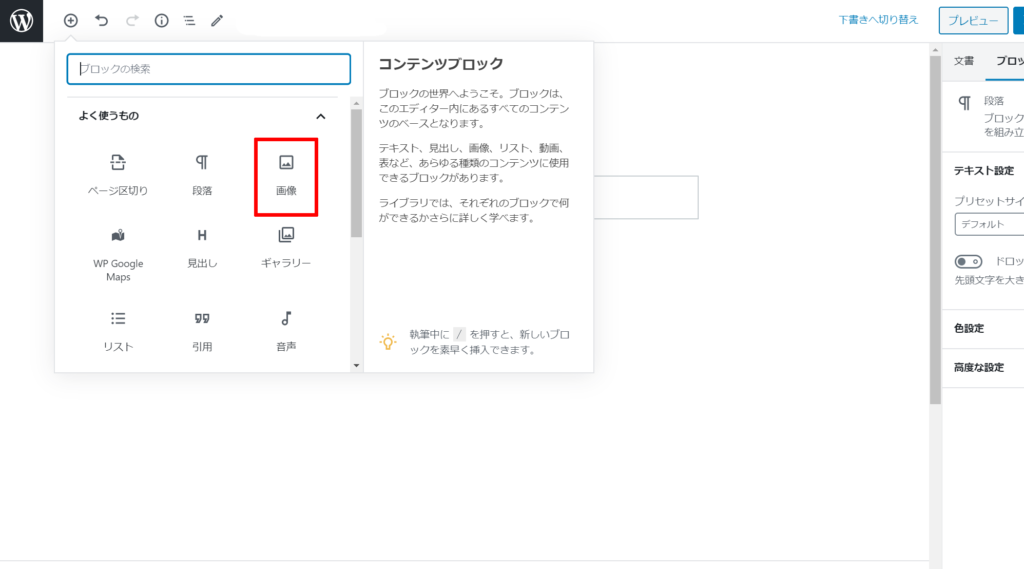
次は記事の中に画像を投入してみましょう。左上の ⊕ マークをクリックしてください。
ポップアップメニューから、「画像」をクリックします。
記事のカーソル位置にメニューが表示されます。任意の方法により画像を選択してください。
画像を選択、あるいはアップロード等をすると、記事内に画像が投入されます。
画像の下に文を続けるときには、画像下をクリックすると、新しいブロックエディターが現れます。文や画像はそれぞれのブロックエディターで構成されているので、上下を入れ替えたり、固有の設定をするのも簡単です。
追加の編集作業が終わったら、「更新」ボタンをクリックして追加編集が完了となります。
ブロックエディターにようこそ
WordPress エディターでは、各段落、画像、動画はコンテンツの個別の「ブロック」として表示されます。
各ブロックをカスタマイズ
各ブロックには、色、幅、配置などを変更するための独自のコントロールが付属しています。これらは、ブロックを選択すると自動的に表示または非表示になります。
ブロックライブラリをもっと知る
利用可能なブロックはすべてブロックライブラリにあります。 ⊕アイコンが表示されていれば、そこからアクセスできます。
ブロックエディターの使い方を学ぶ
ブロックエディターを使うのは初めてで、使い方を詳しく知りたい場合。
こちらが詳細ガイドです。